Qui aurait cru qu’une tendance à faire « plat » pouvait faire fureur ? Et pourtant. C’est ce qui arrive au « flat design »…
Depuis deux ou trois ans, les graphistes web ne jurent plus que par ce style d’interface qui conjugue deux caractéristiques : un graphisme minimaliste mais des couleurs vives. À l’origine, c’est Apple qui en est le principal promoteur. En lançant l’iPhone 5 en 2013, Tim Cook avait annoncé « le plus grand changement sur l’iPhone depuis sa création en 2007 ». De fait, la nouvelle version du système d’exploitation — pour iPhone, iPad et iPod — avait pour principale caractéristique l’introduction de ce flat design, avec un écran d’accueil totalement rénové. Exit les dégradés, les arêtes, les ombres. LayerVault, le service américain de stockage et de gestion des documents graphiques, dédié aux designers, est lui aussi à l’origine de ce concept de flat design.
Son fondateur, Allan Grinshtein, a été l’un des premiers à prôner le minimalisme de l’interface, pour son impact et son élégance.
La force du symbole
La notion de « plat » (flat, donc) provient du fait qu’il s’allège de tout aspect ornemental, de tout relief. Le flat design se veut un peu « l’anti-3D », avec une séparation claire entre chaque élément graphique, immédiatement visible. Le flat design s’oppose aussi au « skeuomorphisme », dont la racine provient du grec skeuo (ornement). Ce courant consiste à utiliser des éléments d’interface reproduisant des objets physiques (des textures, par exemple), alors que le flat design joue sur la représentation symbolique.
Le bénéficiaire du « design plat », c’est bien sûr l’internaute. C’est à dire vous et moi. Le flat design produit une bonne lisibilité ainsi qu’une excellente ergonomie de navigation. Cette conception minimaliste (les « effets graphiques » sont bannis) engendre une plus grande efficacité de l’interface. Or, comme dans tous les domaines, faire simple c’est compliqué.
Jouer sur les couleurs, les formes, la typo
Tout le travail des « flats designers » consiste à savoir utiliser à bon escient les à-plats de couleur et les éléments de typographie afin de dynamiser le site et de créer des repères visuels. Ils doivent savoir doser et ne pas aller trop loin dans l’exploitation de leur palette chromatique. N’oublions pas que cette recherche de simplicité va de pair avec l’envolée de la navigation sur smartphone et tablette. Ainsi le flat design est particulièrement recommandé pour les écrans de petite taille. Il facilite d’ailleurs la conception d’interfaces s’adaptant à la surface d’affichage.
Navigation intuitive, adaptabilité, efficience visuelle… Pour toutes ces raisons (sans oublier le téléchargement plus simple des sites sans fioriture graphique), on imagine que le flat design a encore une longue vie devant lui. Comptez sur le Bloody Blog pour suivre l’affaire de près.
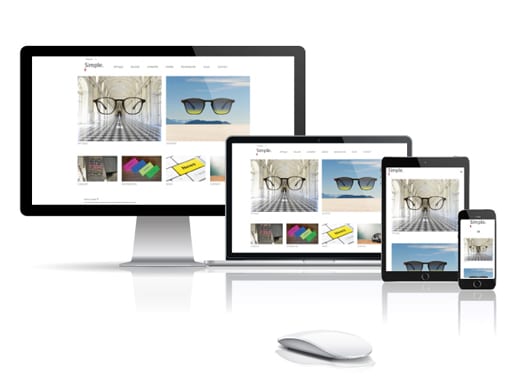
Pour exemple, le site que nous venons de réaliser pour la marque Simple Eyewear. La couleur est annoncée : Simple is more !
Bloody Mary