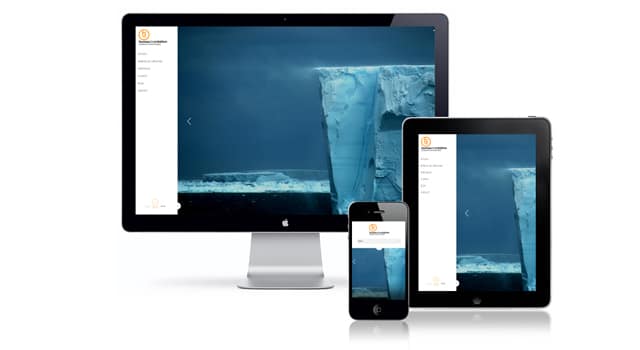
Le responsive design est « la » véritable actualité en matière de développement de sites Internet…
Au-delà de son aspect technique, il véhicule une approche novatrice dans l’accès aux contenus et aux services en ligne. Autant dire que les marques ont tout intérêt à s’y intéresser !
Aujourd’hui, des portables aux tablettes en passant par les ordinateurs et les smartphones, les supports se multiplient, les usages digitaux évoluent. On compte près de 24 millions d’utilisateurs de smartphones. L’accès à internet depuis un appareil mobile explose : au troisième trimestre 2011, 4 Français sur 10 accèdent au web depuis leur téléphone portable, soit 4 fois plus qu’en 2010 à la même époque. Cela représente 6 millions de personnes qui se connectent tous les jours à internet depuis un terminal mobile*.
Des chiffres qui posent un constat sans appel : il devient urgent pour les marques de se faire connaître différemment. Mais comment faire pour que son site web soit visible de tous, sur n’importe quel support et quelle que soit la taille de l’écran ? Le responsive design est la réponse. Une réponse au nombre croissant d’appareils sur lesquels les utilisateurs peuvent consulter un site.
LE RESPONSIVE DESIGN,
PAS SI TECHNIQUE QUE ÇA
Il y a eu le webdesign… et depuis mai 2010, le responsive design. « Le responsive design est une technique qui permet d’adapter une page web à terminal, un mobile, une tablette, ou un ordinateur par exemple. Au final, il s’agit d’offrir une expérience unique sur différents supports », explique Samori Gorse, ingénieur front. Mais bien au-delà de la technique, celui-ci admet volontiers que le responsive design sert la marque.
« Le responsive design est intéressant pour le client, car la structure reste la même en termes d’identité. La technique permet de minimiser la maintenance et d’être plus réactif », indique Samori Gorse. Fini les bords sur les grandes résolutions, des sites illisibles sur les petites résolutions ou l’obligation de naviguer avec le zoom. La technique offre un rendu identique pour toutes les marques et systèmes d’exploitation. L’image de marque est renforcée ; l’e-réputation – et la réputation d’une manière générale – optimisée.
L’UTILISATEUR AVANT TOUT
Avec le responsive design, l’expérience utilisateur est au coeur du dispositif. Il n’en est qu’à juger du site Autolib, sur lequel Samori Gorse est intervenu. Sorte d’application web universelle, le responsive web design signe l’ultra-accessibilité. Les contenus s’adaptent à leur environnement, au service des utilisateurs. Et si ces derniers font l’expérience d’une navigation confortable et optimale, ils reviendront à coup sûr sur le site. De quoi faire des utilisateurs des prescripteurs.
En juin dernier, le quotidien économique le Financial Times annonçait qu’il développait son site en responsive design. Résultat final : la qualité du rendu et l’expérience unique. Et le secteur public s’y met aussi ! Le portail interministériel de Prévention des Risques Majeurs a ainsi fait le choix de développer un site en responsive design pour sa prochaine refonte de site. Une façon pour les marques de faire preuve de maturité digitale.
Outre le notre, consultez notre portfolio, toutes nos réalisations sont en responsive web design…